Flutter的特色
1.一切皆為元件(widgwt)
在Flutter中一切皆為元件,我們在開始寫Flutter之前,一定要有這樣的意識。這樣我們就能更好的理解與學習。 在Flutter裡,幾乎任何東西都是元件,不僅是常見的UI元件,甚至是佈局方式,樣式,動畫等都是widget(元件)
Widget 可以定義為 :
2.Hot Reload
這個功能非常的實用與方便,可以讓我們在編譯開發上更加的快速,因為Hot Reload它的功能就是可以即時儲存更改的程式碼,並且直接在App上作更改,不用再重新更新,是不是非常的方便呢!
3.擁有原生效能
他的意思是說可以將在Flutter上編譯的程式轉變成各個平台都可以適用的native code讓你不管是在Android或是ios都可以放心的使用。
4.支援不同平台
因Android和ios兩個系統的介面呈現和內建甚至是動畫都有所不同,Flutter它可以解決這個問題,讓你的App不管是在哪個系統看起來都差不多,不只介面呈現可以相容就連程式碼都可以互通。
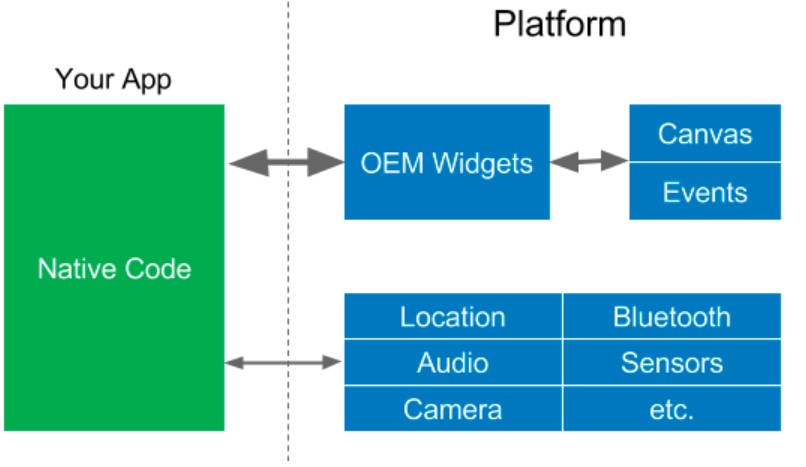
Native Code運作
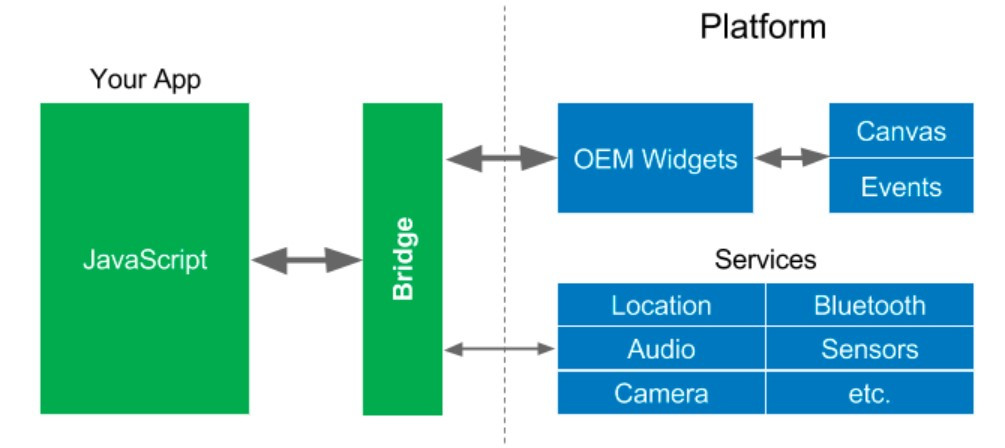
Reactive 運作
圖中 Bridge 指的是 Reactive SDK,因為要透過 Bridge 來跟平台溝通導致整體運行效能上較差
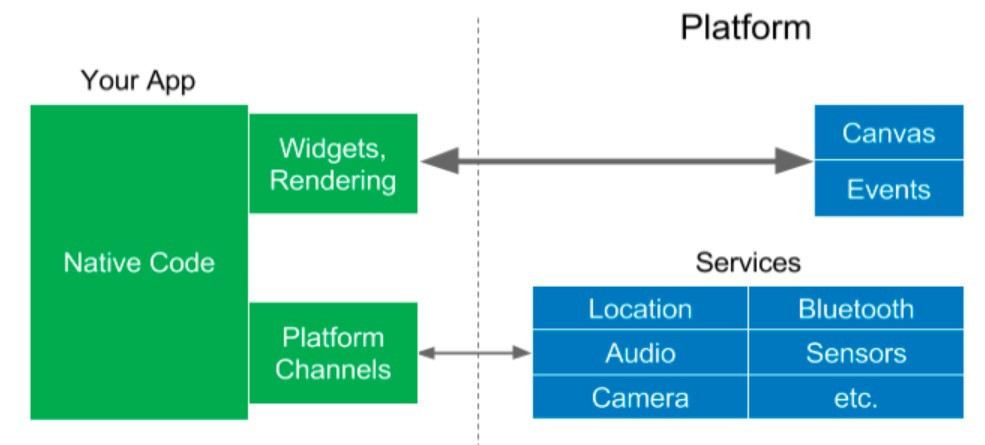
Flutter運作
Flutter是將 Widget 拉到 SDK 這一層,透過 Dart 虛擬機器,不用再透過 Bridge 轉換就能繪製出,按鈕、文字框…等畫面,大幅提升運行效能
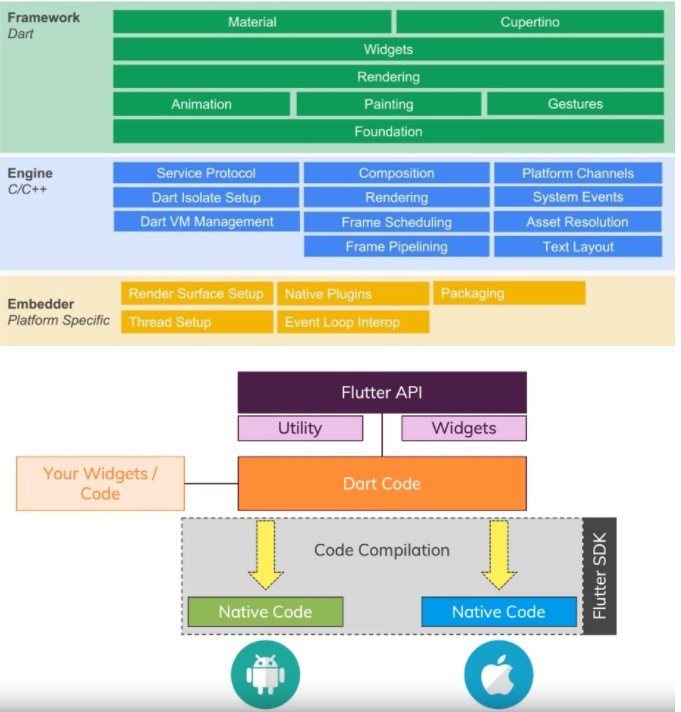
將Flutter轉換成Native Code
因為上面有說過Flutter擁有原生效能,所以可以將程式轉換成Native Code在各個平台使用,接下來就讓我們來看看它的轉換方法吧
Flutter的架構分成三層:

今日總結
透過上述的簡單介紹大家有沒有比較了解Flutter的整個運作了呢!明天會開始踏入Dart程式語言的世界,大家不要擔心都是一些基礎的介紹,也會透過Dart線上編譯器來練習,大家不必太擔心。
